I. Introduction▲
Si avec la version 2007 d'ACCESS, nous pouvions grâce à une petite astuce changer l'aspect des boutons et des onglets, le nouveau look des boutons de commande et des onglets de 2010 signe définitivement la mort du « gris sur gris » né avec la première version d'ACCESS. Formes, couleurs, volumes et effets rien ne semble manquer à cette nouvelle version. Au cours de ce tutoriel, nous allons passer en revue les différentes propriétés, leurs valeurs et leur équivalent en VBA.
II. Avertissement▲
Les traductions des termes anglais présents dans Microsoft ACCESS 2010 sont celles que j'ai librement pratiquées. Elles ne doivent pas être interprétées comme des traductions officielles et pourront sensiblement différer de la version francisée de Microsoft ACCESS 2010.
III. Les boutons de commande▲
Avant de bénéficier du nouveau look, vous devez régler certaines propriétés du bouton de commande
|
Propriété |
Valeur |
Équivalent VBA |
|
Use Theme |
Yes |
UseTheme |
|
Back Style |
Normal |
BackStyle |
|
Transparent |
No |
Transparent |
En avant pour la débauche de couleurs, de formes et d'effets !
III-A. Les propriétés d'aspect▲
Plusieurs propriétés permettent de donner l'aspect désiré aux boutons de commande. Elles sont nombreuses et déterminent la forme, l'ombrage, le biseautage, la couleur… Ces propriétés ne sont pas représentées dans la fenêtre des propriétés du contrôle, elles ne sont donc accessibles que par le ruban ou par VBA.
À titre d'exemple nous utiliserons le bouton de commande suivant pour tester les différentes propriétés. Il est placé sur formulaire avec un fond blanc pour une meilleure appréciation des effets de couleurs.

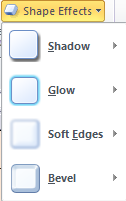
III-A-1. Shape Effects▲
Le Shape Effects regroupe plusieurs propriétés de réglage d'aspect. On y accède par le ruban Format/Control Formatting/Shape Effects.

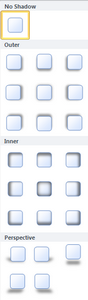
III-A-1-a. Shadow▲
Cette propriété définit les 24 possibilités d'ombrage du contrôle suivant quatre types.
|
No Shadow / Pas d'ombre |
0 |
|
Inner / Ombres intérieures |
1 à 9 |
|
Outer / Ombres intérieures |
10 à 18 |
|
Perspective / Ombres portées |
19 à 23 |

Après une simple sélection d'un des effets, voici notre bouton transformé.

Cette propriété peut réserver quelques surprises, car elle agit aussi sur le positionnement d'une image placée dans le bouton.

On observe un décalage de l'image sur ce même bouton lorsqu'on applique un effet N° 21.

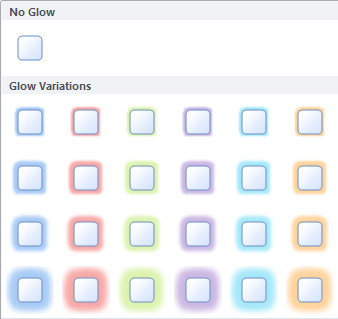
me.btnimprimer.shadow = 22III-A-1-b. Glow▲
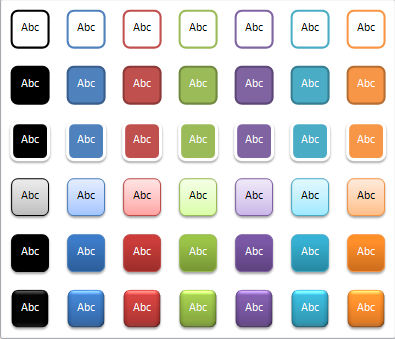
C'est l'effet néon. Le pourtour du bouton brille d'une couleur avec un effet plus ou moins large. L'indice, de 0 à 24, définit de manière unique la taille et la couleur, 0 indiquant qu'aucun effet de brillance n'est activé.
|
Taille/Couleur |
bleu |
rouge |
vert |
violet |
magenta |
Orange |
|
1 |
1 |
2 |
3 |
4 |
5 |
6 |
|
2 |
7 |
8 |
9 |
10 |
11 |
12 |
|
3 |
13 |
14 |
15 |
16 |
17 |
18 |
|
4 |
19 |
20 |
21 |
22 |
23 |
24 |


Comme la plupart des propriétés d'effets traitant des couleurs, celle-ci varie suivant le thème de couleurs sélectionné dans le ruban Design/Couleur.
me.btnimprimer.glow = 22Cette instruction produit un effet néon mauve large avec le thème Office.
III-A-1-c. SoftEdges▲
Cet effet permet de faire un fondu sur la couleur intérieure du bouton. Il est plus perceptible sur un bouton n'ayant pas de relief et cohabite très bien avec l'effet néon (Glow) vu précédemment.
Avec un indice de 0 à 6, son fondu peut avoir le même effet que la propriété Transparent réglé à Oui à partir de 10 points.
Avec un SoftEdges N° 4 soit 10 points voici le résultat.

me.btnimprimer.quickstyle = 0
me.btnimprimer.bevel = 0
me.btnimprimer.softedges = 2Pour produire l'effet fondu, on doit au préalable supprimer tout effet de relief (Bevel), qu'il soit QuickStyle (à partir de 36) ou Bevel (autre que 0).
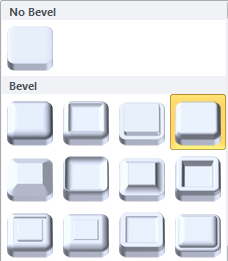
III-A-1-d. Bevel▲
C'est le relief du bouton. Avec ses 12 possibilités, l'effet Bevel est assez impressionnant puisqu'il permet toutes les fantaisies. Du simple relief au ciselage en passant par l'effet gravé, il ne manque rien.
Avec l'indice 0, soit aucun relief, le bouton apparaît totalement plat.

Avec un Bevel N° 1 notre bouton prend du volume.

Me.btnimprimer.bevel = 4III-A-2. Shape▲
Rectangle, ellipse, coins arrondis, l'effet de forme (Shape) dispose de neuf types différents.

Un enchaînement de boutons avec un Shape N° 5 et un effet de Bevel N° 4.

Me.BtnImprimer.Shape = 1III-A-3. QuickStyle▲
Que les impatients se rassurent tout a été prévu pour eux, puisque la propriété commande Quickstyle permet d'utiliser des effets prédéfinis sympathiques. Uniquement disponible par le ruban Format/Control Formating, cette commande à la particularité de modifier les propriétés du bouton suivant le tableau ci-dessous.
|
Propriété |
Valeur |
|
Border Color |
Quick Style |
|
Border Style |
vide |
|
Border Width |
vide |
|
Border Color |
Quick Style |
|
Fore Color |
Quick Style |
Cette commande contient 42 possibilités dont la combinaison de couleurs est liée au thème sélectionné.
Notre bouton avec un QuickStyle N° 42 et un Shape N° 2.

Me.BtnImprimer.QuickStyle = 42Dans la version Technical Preview, affecter un 0 à cette propriété par VBA provoque une erreur fatale et une sortie d'ACCESS.
III-A-4. Gradient▲
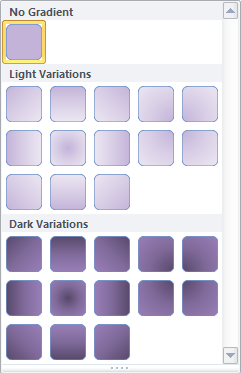
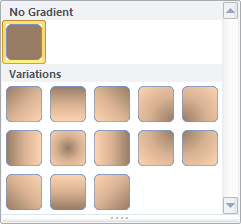
Le gradient est un effet de variation multidirectionnelle de la couleur de fond du bouton. Il permet de faire varier l'intensité de zones. On y accède par le ruban Format/Control Formatting/Shape Fill.
Le menu Gradient change suivant la propriété Back Color. Si elle comporte un simple code de couleur, seulement 13 options seront disponibles.

Avec un thème activé dans la propriété Back Color le nombre d'options possibles passe de 13 à 26 avec toujours le 0 pour signifier aucun gradient.
Les 13 premiers sont consacrés à la clarté (Lighter) et les 13 derniers à l'assombrissement (Darker) de la couleur.
III-A-5. QuickStyleMask▲
Cette propriété peut être utilisée en concomitance avec QuickStyle pour reproduire les formes et couleurs présentes dans le ruban Format/Control Formating/QuickStyle.
On peut y affecter des valeurs positives comme négatives.
me.btnimprimer.QuickStyleMask = -8900III-A-6. Le nuancier▲
Vous avez sans doute remarqué que certaines propriétés de couleur sont composées de deux paramètres séparés par une virgule. Il s'agit de la nouvelle méthode d'encodage de la couleur également liée au thème choisi.
Accent 6, Darker 10%
Accent 6, Lighter 40%Le premier paramètre indique simplement le code de couleur du thème (voir le chapitre suivant) , la seconde indique la nuance en pourcentage ; du plus sombre (Darker) au plus clair (Lighter). Si vous pouvez régler directement la valeur dans la propriété du contrôle, il faudra compter avec plusieurs propriétés VBA pour composer les deux parties.
|
Darker |
Shade |
0=100% à 99=1%, à 100 le paramètre N° 2 disparaît. |
|
Lighter |
Tint |
On peut remarquer que le pourcentage est inversé par rapport à la valeur affichée dans la propriété du contrôle.
Par exemple la couleur d'arrière-plan (ou d'intérieur du contrôle) désignée dans la liste des propriétés par Back Color indique :
Accent 6, Darker 60%En VBA, il faudra affecter une valeur à ces propriétés :
Me.BtnImprimer.BackThemeColorIndex = 9 ' une valeur comprise entre 0 et 11 correspondant au Thème choisi
Me.BtnImprimer.BackShade = 40 ' 60% d'assombrissementAvec cette couleur de bordure.
Accent 1, Darker 40%Voici les propriétés VBA à modifier :
Me.BtnImprimer.BackThemeColorIndex = 4
Me.BtnImprimer.BorderTint = 60 ' 40% d'éclaircissementÀ l'inverse si vous ne souhaitez pas utiliser une couleur du thème, vous devez utiliser directement la propriété VBA BackColor.
Me.BtnImprimer.BackColor = 15918812 ' un code couleur de type LongIII-B. Les thèmes de couleur▲
Les thèmes permettent de garder une régularité et une homogénéité dans les couleurs d'une application.
ThemeColorIndex accepte une valeur de -1 à 11 ; -1 pour désactiver le thème, de 0 à 11 pour les correspondances suivantes :
|
-1 |
Pas de thème |
|
0 |
Text1 |
|
1 |
Background 1 |
|
2 |
Text2 |
|
3 |
Background 2 |
|
4 |
Accent 1 |
|
5 |
Accent 2 |
|
6 |
Accent 3 |
|
7 |
Accent 4 |
|
8 |
Accent 5 |
|
9 |
Accent 6 |
|
10 |
Hyperlink Color |
|
11 |
Followed Hyperlink |
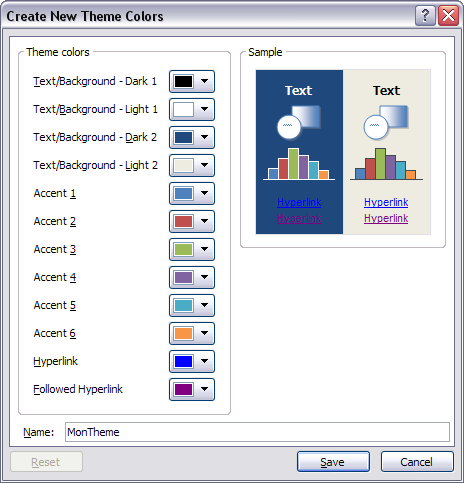
Celles-ci correspondent aux 12 possibilités de la fenêtre de composition des thèmes de couleur.
III-C. Les propriétés d'animations▲
Nouveauté également, la gestion du survol et de la pression sur les boutons de commandes permet d'animer l'application. On retrouve toujours les quatre propriétés phares : Color, ThemeColorIndex, Tint et Shade qui fonctionnent de la même manière que précédemment agissant sur le premier plan (le texte) et l'arrière-plan (le fond) du bouton de commande.
Les deux actions sont Hover pour le survol, Pressed pour la pression sur le bouton et Fore pour Foreground représentant le texte ou premier plan.
|
HoverColor |
Couleur du premier plan au survol |
|
HoverThemeColorIndex |
Index de couleur du thème |
|
HoverTint |
Lighter |
|
HoverShade |
Darker |
|
PressedColor |
Couleur sur bouton appuyé |
|
PressedThemeColorIndex |
|
|
PressedTint |
|
|
PressedShade |
|
|
HoverForeColor |
Couleur d'arrière-plan au survol |
|
HoverForeThemeColorIndex |
|
|
HoverForeTint |
|
|
HoverForeShade |
|
|
PressedForeColor |
Couleur d'arrière-plan sur bouton appuyé |
|
PressedForeThemeColorIndex |
|
|
PressedForeTint |
|
|
PressedForeShade |
III-D. Bouton imagé▲
Pour intégrer parfaitement une image dans un bouton, il faut la dimensionner avant de l'insérer dans un bouton, car aucune propriété ne permet de la réajuster.
J'ai créé une image représentant une coche avec un logiciel de retouche photo que j'ai enregistrée au format GIF avec support de la transparence. J'ai inséré celle-ci dans un bouton de commande Microsoft ACCESS 2010.
Voici son aspect et son comportement avec un thème.



III-E. Récapitulatif de propriétés VBA▲
|
BackStyle |
True/False |
Utilisation d'un style de fond |
|
Transparent |
True/False |
Contrôle transparent |
|
UseTheme |
True/False |
Sensible au thème choisi |
|
Shape |
0 à 9 |
Forme |
|
Bevel |
0 à 12 |
Effet Relief |
|
Glow |
0 à 24 |
Effet Néon |
|
Shadow |
0 à 23 |
Effet Ombré |
|
SoftEdges |
0 à 6 |
Effet Fondu |
|
Gradient |
0 à 13 (étendu à 26 si BackColor utilise un Thème) |
Effet de variation |
|
QuickStyle |
1 à 42 |
Indice du Quick Style 1 à 42 |
|
QuickStyleMask |
- 1999999999 à 1999999999 |
Variance du Quick Style |
|
BackColor |
- 1999999999 à 1999999999 |
Couleur d'arrière-plan |
|
BackThemeColorIndex |
-1 ou de 0 à 11 |
Index du thème (paramètre 1) |
|
BackTint |
0 à 100 (100% à 0%) |
Lighter (Paramètre 2) |
|
BackShade |
0 à 100 (100% à 0%) |
Darker (Paramètre 1) |
|
BorderColor |
- 1999999999 à 1999999999 |
Couleur de la bordure |
|
BorderThemeColorIndex |
-1 ou de 0 à 11 |
|
|
BorderTint |
0 à 100 (100% à 0%) |
|
|
BorderShade |
0 à 100 (100% à 0%) |
|
|
ForeThemeColorIndex |
-1 ou de 0 à 11 |
Couleur du texte |
|
ForeTint |
0 à 100 (100% à 0%) |
|
|
ForeShade |
0 à 100 (100% à 0%) |
IV. Les onglets▲
L'onglet bénéficie des mêmes possibilités visuelles que le bouton de commande et surtout le gris n'est plus la couleur des pages puisqu'elles s'accordent maintenant avec les onglets.
Un petit bémol concernant l'intégration du texte dans les titres d'onglets ; suivant la forme que vous souhaitez utiliser, il manquera un peu de place avant et après le texte.
Une astuce consiste à mettre dans la légende (caption) 2 espaces avant le texte et 2 espaces après ainsi qu'un Alt+255 de terminaison.


Avec un Shape elliptique c'est carrément l'initiale qui déborde comme sur l'image suivante, même avec la première astuce.


Encore une astuce pour contourner le problème. En plus de la première astuce ajouter au début de la légende un Ctrl+Enter pour provoquer un saut de ligne.
N'intégrez pas d'image provenant de l'Image builder d'ACCESS, celles-ci ne semblent pas se marier avec les nouvelles fonctionnalités graphiques.
V. Conclusion▲
Des milliers de possibilités s'offrent à nous pour réaliser des applications toujours plus agréables à voir et à utiliser. Le survol était un véritable parcours du combattant à gérer sans parvenir à une solution vraiment fiable. À présent ce n'est plus le cas et c'est tant mieux même si ce n'est qu'un détail minime pour une application. Gageons de voir sortir des applications de plus en plus époustouflantes d'originalité et de couleurs. Encore faut-il avoir du goût et un certain talent pour choisir une bonne palette. À vos souris !
VI. Liens▲
Vu la nouveauté du produit, je ne suis pas en mesure de vous proposer des liens sur ce sujet. N'hésitez pas à consulter régulièrement le forum et le site Microsoft.
VII. Remerciements▲
Mes remerciements à Jeannot45.